Cost: $49
Size: 17.75 MB
Release date: May 14 2019
Platform: WinXP,Win7 x32,Win7 x64,Windows 8,Windows 10,WinServer,WinOther,WinVista,WinVista x64,Linux,Linux Console,Linux Gnome,Linux GPL,Linux Open Source,Mac OS X,Android,iPhone,iPad,iOS
Publisher’s Site: http://www.anychart.com
Publisher’s Product Page: http://www.anychart.com/products/anygantt/overview/
Country: United States of America
AnyGantt is fully cross-browser and cross-platform. It can be used with ASP.NET, ASP, PHP, JSP, ColdFusion, Ruby on Rails or simple HTML pages. With AnyGantt you can visualize data from any warehouse: from files in text, Excel, CSV formats to MySQL, MS SQL, and Oracle database servers.
You can use server or desktop platform of your choice to create your application – AnyGantt will take care of charting. Right visualization helps you to turn your data into Right Decisions! If you need advanced, award-winning Gantt diagrams, then AnyGantt is the perfect solution for you.
Features:
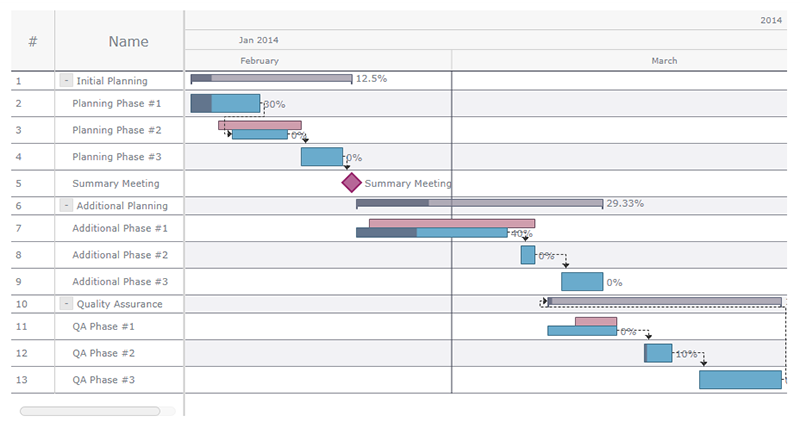
* AnyGantt supports Project (Task-based) and Schedule (Resource-based) Gantt charts for project planning, and PERT (Program Evaluation & Review Technique) charts for decision making – all with configurable Timeline, DataGrid, and other features.
* Style Based Visualization allows developers to focus on the business logic. Nicely designed defaults allow keeping design tasks away at all!
* For all text-based elements, such as labels, tooltips or data-grid columns AnyGantt features powerful formatting options.
* Data Grid that holds basic task or resource information is highly configurable. You can add any number of custom columns that can contain additional task or resource data. Each column can have custom text formatting, height and text style settings. Data grid itself can be redesigned to reflect important data specifics.
* Each element of AnyChart Gantt charts can be configured in its own way with a help of the flexible design system.
* AnyGantt is a JavaScript-based component, which can be used in any Web project. It doesn’t depend on any server-side platform, all you need is JavaScript enabled browser on client-side.